Images in eCommerce systems are very important for customer engagement. They are also the main contribution to data usage. The smaller the image size, the better the site will perform. Since the images are uploaded to Jim2 and then come across to Jim2Commerce, it is especially important to have efficient image practices. The file size of an image is determined by the following:
▪Image dimensions in pixels (px)
▪Image file type (Ideally WebP)
▪Image compression (typically %)
▪Image composition (complexity and amount of colours used)
▪Image should have a white or transparent background
 |
Note: WebP is the correct format to use for images. |
It is important to have great images to make your site shine. At the same time, it is important the images are set to the correct size and proportion and optimised. This product image is a 550 x 550 webP image compressed at 75%. It takes up only 8kb of space.

Jim2Commerce has standard image types. Here are our image guidelines.
Product images work best with our template as squares.
Jim2Commerce does generate optimal images to handle responsive screens. |
These are small images that represent the product attribute in image form. Typically, these represent embroidery logos .
|
Category images are square in our template design.
|
These images can be square, horizontal or vertical. The longest edge should be no larger than 400px.
|
This logo should be similar in size to your company logo. It can be square or rectangular (horizontal preferred). These can be made smaller to suit your site design.
Dimensions: ▪200 x 200px (smaller square) ▪400 x 200px (horizontal) ▪200 x 400px (vertical) ▪400 x 400px (bigger square)
Dimensions will depend on the shape of the logo |
This is your own logo, which is best being transparent. It can be square or horizontal, but not recommended to be vertical. An important thing to note is the size of the logo image will directly apply as the size on the screen (unlike many of the other image types). It is suggested to start large and bring the logo down to size. It is recommended to use an SVG (vector based file) for your logo if available, otherwise WebP.
Dimensions: ▪100 x 100px (smaller square) ▪250 x 80px (horizontal) ▪250 x 250px (bigger square) |
These are typically home page banners. They can also be used in other locations in the system. In these other cases, size to what fits best. Typically, a screen resolution is 1920px across.
Dimensions: ▪1920 x 250px (Thin) ▪1920 x 400px (Thick) |
These are overlaid across your product image when the right conditions are applied. It is important that these are transparent images so the product can be seen through the image. It is best to save in WebP format.
Dimensions: ▪Small 70 x 70px ▪Large 150 x 150px |
This small image is what shows on the browser tab and is usually associated with your logo design.
Dimensions: 48x48px |
Photoshop This Adobe product is graphics industry standard for photo processing. To use this, you need to have a subscription. It has some advanced Ai features such as background delete and effects.
Paint.Net This product can handle most things Photoshop can do including layers, etc. The images can be saved as WebP, and compression can be adjusted upon saving, with a viewport to see image quality while setting. If you do not already have a Photoshop licence then it is worth trying Paint.Net (Windows only) for free. Copy and paste into a browser: https://www.getpaint.net/index.html
Illustrator This Adobe product is great for banner design. To use this, you need to have a subscription. It allows you to retain your branding objects and swap out images quickly to make different styles of banners. It uses a vector-based graphics engine which ensures high quality images. For some great online tutorials copy and paste into a browser: https://www.youtube.com/@LogosByNick and focus on the Illustrator tutorials.
InkScape (Open Source) This is a free, open-source product that is similar to Illustrator. It is very powerful and is perfect for making banners with. For some great online tutorials copy and paste into a browser: https://www.youtube.com/@LogosByNick and focus on the InkScape tutorials. If you do not own Illustrator, then try InkScape first for free. Copy and paste into a browser: https://inkscape.org/
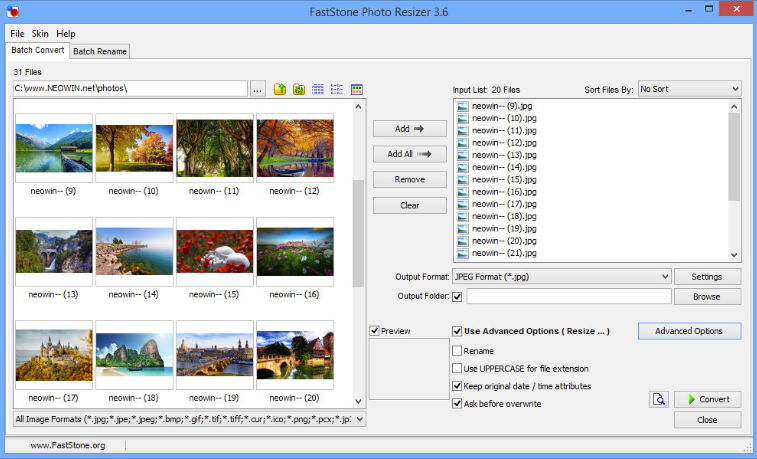
File Converter – Image Resizer This is an image converter and renaming tool that enables users to convert, rename, resize, crop, rotate, change colour depth, add text and watermarks to images in a quick and easy batch mode. Drag and drop mouse operation is well supported.

Copy and paste into a broser: https://www.faststone.org/FSResizerDetail.htm
|
Further information
