With the Store Locator plugin, your stores can be found very quickly. This powerful plugin uses the official Google Maps interface and is perfect for stores, dealers, distributors and much more.
When the Store Locator is enabled and you add your store locations, a new button will appear at your menu (All Shops). If you hover it you will see a drop down containing all your shops. If you click it you will go to a All Shops page where you will see a list of all your shops, and a map showing all your store locations.
If you click on a store location you will be redirected to a page containing the information for that specific location, containing a map showing your store location and a description.
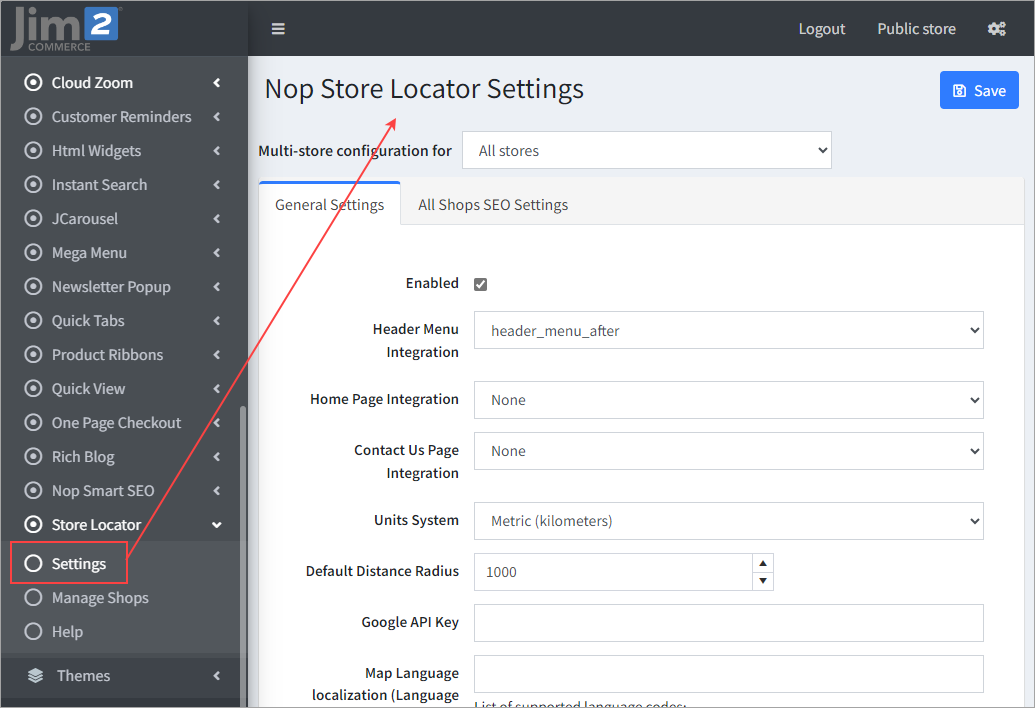
To enable the Store Locator, go to Plugins > Nop Store Locator > Settings.

▪Enabled – If checked the Store Locator plugin will be enabled. ▪Header Menu Integration – Choose where to show the Store Locator in the main menu. This will provide a menu item with all available shops in it. Choose None if you do not want to show the Store Locator in the menu. ▪Home Page Integration – Choose where to show the Store Locator map on the Home page. It will include only the shops that have the Show On Home Page setting ticked. Choose None if you do not want to show the Store Locator on this page. ▪Contact Us Page Integration – Choose where to show the Store Locator map on the Contact Us page. Choose None if you do not want to show the Store Locator on this page. ▪Units System – Set the default measure units system (kilometres or miles). This setting allows the switch between metric and imperial units (1 mile ~ 1.609344 kilometres). ▪Default Distance Radius – Set the default distance radius that will be pre-filled in the search input. ▪Google API Key – If your domain was not active prior to June 22nd, 2016, you need to obtain your own key from here: https://developers.google.com/maps/documentation/javascript/get-api-key (copy/paste into a broswer). ▪Default Shop Image – Set the default shop image to be shown when the shop does not have images. ▪All Shops Page Image Size – Set the shops image size for the All Shop page. ▪Shop Details Page Image Size – Set the shops image size for the Shop Details page. ▪Custom Map Styles [JSON Format] – Set custom styles for the Google Map in your store. This should be written in JSON format.
|
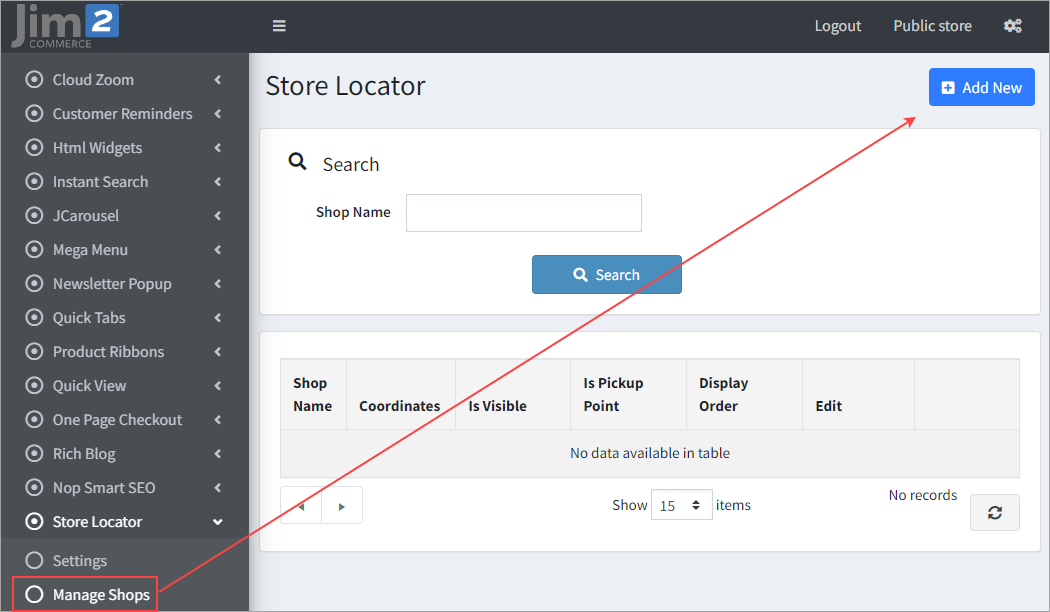
In the Manage Shops section, you can add new store locations. Click Add New to add a new store location. You can also edit or delete store locations by clicking the respective buttons.
 |
From this tab you can show, sort and enter information about your store location. ▪Visible – If ticked, the store location will be visible in the public site. This setting allows you to have multiple store locations that are not visible for your customers, but could become visible at any time. ▪Show On Home/Contact Us Page – Tick the setting to show the store on the Home page/Contact Us map. ▪Shop Tags – Shop tags are keywords that this shop can also be identified by. Enter a comma separated list of the tags to be associated with this shop. ▪Display Order – This determines the order in which your store locations are shown at the All Shops page or All Shops drop down in the menu. ▪Name – This is the name of your shop in the menu and in the All Shops page. ▪Short Description – The short description is shown on the All Shops page and also in the marker on the map. ▪Full Description – The full description is shown on the shop page. |
From this tab, you can enter store locations by coordinates (latitude, longitude), or you could find your store on the map, using Google maps.
To map your store using the map you can: ▪Search address – With this option. you can go to almost every address in the world just for a few seconds. ▪Street View – You have street view so you can easily find the exact location of your store. ▪Map store location – You can easily map your store location by dragging and dropping the red marker on the desired location. The Latitude and Longitude fields will be filled automatically with the coordinates of the red marker. |
From this tab, you can add multiple pictures for your shop. To add pictures click Add New. A popup will appear from which you can: ▪Upload your photo by clicking Upload a file and selecting the desired picture. ▪Visible – You can choose if your newly uploaded image will be visible for your customers. ▪Display Order – Choose your shop pictures ordering on the shop page. ▪Alt – With this setting you can specify the alternate text of your picture.
You can also edit or delete already uploaded pictures by clicking the respective buttons. |
Define the following SEO parameters: ▪In the Meta keywords field, enter the required category meta keywords. This is a brief and concise list of the most important themes of your page. The meta keywords tag takes the following form: <meta name="keywords" content="keywords, keyword, keyword phrase, etc."> ▪In the Meta description field, enter a description of the category. The meta description tag is a brief and concise summary of your page's content. The meta description tag is in the following format: <meta name="description" content="Brief description of the contents of your page."> ▪In the Meta title field, enter the required title. The title tag specifies the title of your web page. It is code which is inserted into the header of your web page and is in the following format: <head> <title> Creating Title Tags for Search Engine Optimization & Web Usability </title> </head> ▪In the Search engine friendly page name field, enter the name of the page used by search engines. If you enter nothing, the category page URL is formed using the category name. If you enter custom-seo-page-name, then the following custom the URL will be used: http://www.yourStore.com/custom-seo-page-name |
The shops created using the Store Locator plugin can be used as pickup points in the checkout. In order to achieve this you will need to do the following things ▪Set your shop to be a pickup point. In order for your shop to be a pickup point, you will need to go to Administration > Nop-Templates > Plugins > Store Locator > Manage Stores > Pickup Point tab and tick Use as pickup point. After that, you will need to enter the information of your shop. ▪Enable the Store Locator pickup provider. You will need to enable the Store Locator pickup provider so your clients can use the shops set as pickup points in the checkout process. You will have to go to Administration > Configuration > Shipping > Pickup Points and edit the Store Locator pickup provider. ▪Tick Is Active and update. |
By choosing Home Page or Contact Us page integration, you will have a map on the specific page. The map shows only the shops with Show On Home/Contact Us Page ticked. |
This page displays all shops that are marked as visible from the administration. It shows Google Maps, with markers that correspond to each shop location. The plugin can both take the user location via the browser's GeoLocation feature or by the search box in the Google Maps. Once the user selects his location, a customer's marker is displayed on the map and the distance calculated to it from the user's location.
▪Customer marker – This marker is a specific icon, distinguishable from the shop markers. You can drag and drop it anywhere on the map. This will automatically update the distance to each shop. ▪Shop markers – Each marker is placed exactly on the shop location. When it is clicked, a popup will appear with the short description of the shop. Also the shop in the list will become active. ▪Shops – Each shop has Title, Short Description and Read More link. In addition to this it shows Distance to customer and Show Directions link. Clicking this link shows navigations both on the map and beside it – with detailed instructions. ▪Radius Filter – This filter narrows down the set of shops to those which are within the set radius of kilometres. The filter is applied only when the Search button is clicked. ▪Tags Filter – This filter narrows down the set of shops to theoe which are marked with the specific tag. The filter is applied only when the Search button is clicked. ▪Sorting – Customers are able to sort the shops by three different criteria: Distance, Name or Display Order. The shops order is dynamically updated. |
This page contains detailed shop information – full description and gallery with images. A map is also available, again with the functionality to show navigations to the customer. The gallery uses the default nopCommerce JS gallery – Magnific popup. |
Further information
Jim2Commerce Quick Reference Guides
Jim2Commerce Contact Us Maps Setup
Jim2Commerce Content Management
Jim2Commerce Customer Specific Catalogues
Jim2Commerce Internal User Setup Impersonation
Jim2Commerce Linked Parent Child Portal Setup
Jim2Commerce Product Specifications Strategy
Jim2Commerce Ship Address Management
Jim2Commerce Stock – Attachments

